基本的な仕組み
Custom Field Template (カスタムフィールドテンプレート)プラグインをインストールすると、管理メニューの設定の中にカスタムフィールドテンプレートという項目が出てきます。カスタムフィールドテンプレートの設定は全てこのページから行います。

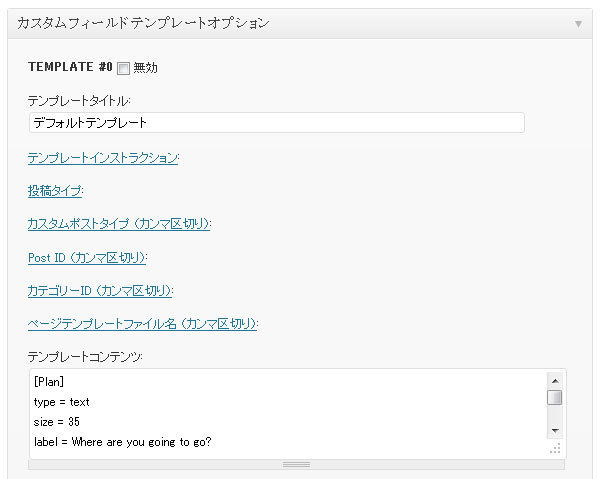
カスタムフィールドテンプレートオプション
最も重要なのが、カスタムフィールドテンプレートオプションです。カスタムフィールドテンプレートの基本的な設定をここで行います。インストール後は、デフォルトのサンプルが TEMPLATE #0 に設定されています。
デフォルトでは、TEMPLATE #0 と #1 の2つしか入力欄がありませんが、#1 のテンプレートコンテンツを入力し保存すると、新しく #2 の入力欄が表示されます。テンプレートはいくつでも設定できます。
テンプレートコンテンツの記述方法
デフォルトのサンプルを見ていただければわかると思いますが、テンプレートコンテンツは、php.ini の記述方法と同じで、)[] の中にカスタムフィールドのキーを入力し、その次の行からオプション属性(type = text のように)を付け加えて記述していきます。キーとキーの間は行間を開けるとわかりやすいと思います。
[sample] type = text label = サンプル
オプション属性は、全タイプ共通のものと、タイプごとに異なるものがありますので、詳しくは各タイプの説明をご覧ください。
テンプレートインストラクション
テンプレートにはテンプレートインストラクションというテンプレートの前に出力するテキストを指定することができます。テンプレートの説明文などを入力できるほか、JavaScriptを埋め込むことも可能です。カスタムフィールドテンプレートの値をJavaScriptを使って動的にコントロールできます。
テンプレートの表示コントロール
テンプレートをどこに表示するかを、投稿タイプ、カスタムポストタイプ、Post ID、カテゴリーID、ページテンプレートファイル名から絞り込むことができます。
- 投稿タイプ
- 両方、投稿、ページの中から選択します。カスタムポストタイプを使用する場合は、両方を選択しておきます。
- カスタムポストタイプ
- カスタム投稿タイプ名をカンマ区切りで入力していきます。投稿やページにも表示したい場合は、postやpageも加えます。
book,movie,post,page
- Post ID
- 投稿IDを指定します。
- カテゴリーID
- 表示させたいカテゴリーID(タクソノミーID)をカンマ区切りで指定します。グローバル設定で「テンプレートごとにボックスを配置する」にチェックを入れるとカテゴリーIDは適用されません。
- ページテンプレートファイル名
- ページテンプレートを使用する時のみ出力したい場合はページテンプレートファイル名を.phpまで含めてカンマ区切りで入力します。グローバル設定で「テンプレートごとにボックスを配置する」にチェックを入れるとカテゴリーIDは適用されません。
- テンプレートフォーマット(2.0.5以上)
- テンプレートフォーマットを使用すると、カスタムフィールドの入力にも[cft] ショートコードフォーマットのフォーマットが適用されます。自由度の高い入力画面を作成したい場合に使用します。[key] はインプットフィールドの出力、[[key]] はデフォルトのキーの出力に使用します。fieldset タイプには対応していません。